JINの紹介記事を書きたいあなた。
アイキャッチ画像にJINの公式サイトの物を使いたいけれど、できれば自分の好きな背景の色に変えたい、ってことありませんか?
こんにちは、すこみみ(@theratama01)です。
今回は、無料で、しかもオンラインツールで簡単にできちゃう、画像の背景色の変え方を、初心者ブロガーの方にもわかるようにわかりやすくご説明します。
もちろん「JIN」のアイキャッチ画像以外にも使える技なので、いろいろ試してみてくださいね!
すぐにでも作業開始!という方はここをクリック!
読みたい場所にジャンプ!
アイキャッチ画像の背景色って変えられるの?

はい。結論から言えば、変えられます!
前回私は最近人気のワードプレス有料テーマ「JIN」についてご紹介しました。

その時に、テーマの作者のおひとり、ひつじ♂(@hituji_1234)さんにお許しをいただき、「JIN」公式サイトのアイキャッチ画像を拝借したのですが、その時にこだわってしまったのが、背景の色!
私はアイキャッチの背景色をひとつの色に統一しています。トップページ(あんまり見る人いるかもしれませんが)がごちゃごちゃした感じにならないように、というのがその理由。
ところが、「JIN」公式サイトにあるアイキャッチの背景色は、上にあるように紺なんです。これは公式サイトのテーマカラーに一致していてとっても素敵なんですが…
ということで、はじめてトライしてみました!背景色を透明にしちゃう技に!
無料のオンラインエディター”Pixlr”を使ってみましょう

画像加工といえば、PhotoshopやIllustratorを使わないといけなさそうですよね。
でもここでは、無料、しかもダウンロードもしないで使えるオンラインエディター「Pixlr」を使います。
ブログカードを見ると英語だけなので心配になるかもしれませんが、ちゃんと日本語対応しているのでご安心を!
これを使えばいろいろな加工ができるので、画像に文字を重ねてアイキャッチ画像も作れますが、そちらはみんな大好きCanvaの方が私は好き。おしゃれで簡単だから。
”Pixlr”を使った背景色の変え方

背景の色を変えるというのは、この場合「画像の合成」をする、ということ。
これはPixlrエディターの「レイヤー」という項目を使ってやるんです。
つまり、レイヤーとは透明なシート=セルみたいなもので、そこに写真とを貼ったり、レイヤーをさらに重ねて文字をのせてみたりして、画像を1枚作りあげる、ということ。私は昭和世代でバリバリのセルアニメファンだったので、簡単にイメージできました。
専門用語ははっきりいって知る必要ないです。やり方どおりにやりましょう。
何にも考えず、この通りにやればできるって感じでいきますね(なぜなら私も詳しくは説明できないから…)。
本文読まなくても、画像だけでもだいたいいけちゃうとおもうので、サクッとやりたい方は画像だけ見てみてください!
(1)Pixlrに行く
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
Pixlrに行くと、トップページが上の画像のようになっています。
(2)元の画像を開く
(1)の画面から、使う画像を呼び出します。
あ、もちろんその前に使う画像を保存しておいてください。
画像を見ればお分かりのように、直接画像を取得するURLから画像を取ることもできます。
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
ちなみに、右上にログインアイコンが出ていますが、登録しなくてもできます。
私は登録していません。
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
こんな感じに画像が呼び出せればOK。
(3)背景をコピーする
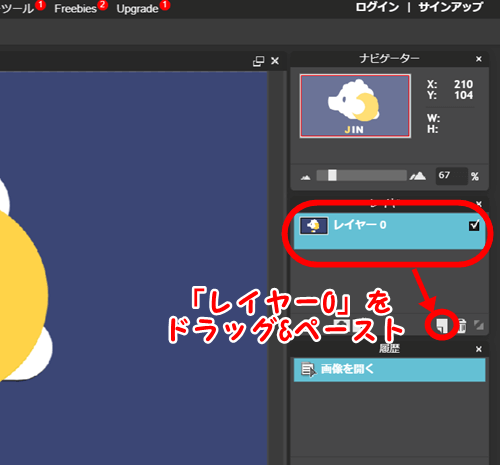
\クリックすると拡大します/
今出ている画像のコピーを作ります。
画面の右の方に小さい画像が出ていて、その下に「レイヤー」という場所があります。
そこには今表示されている画像が「レイヤー0」という表示で出ているはずです。
その「レイヤー0」をドラッグして、上の表示の場所にペーストしてください。
そうすると、
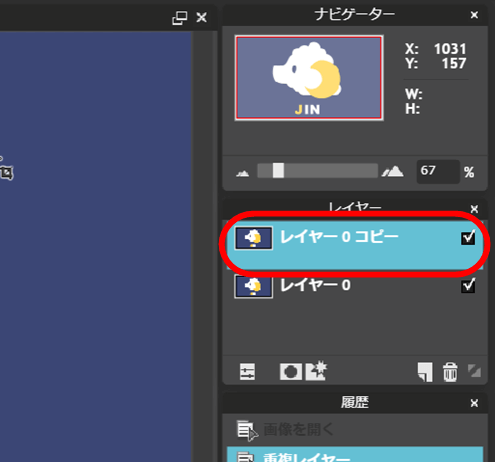
\クリックすると拡大します/
こんな風に「レイヤー0コピー」が出来上がります。
(4)透明なレイヤーを作る
次は、何にも貼ってない、いわば透明なレイヤーを作ります。
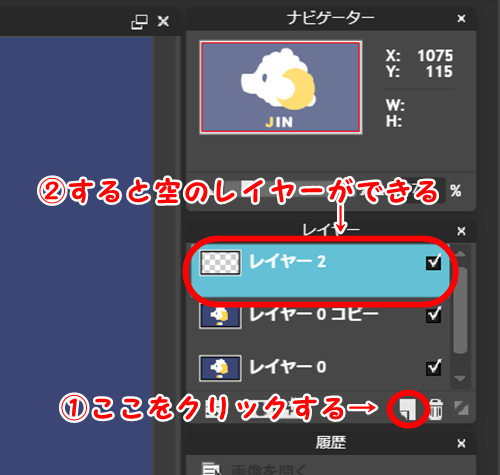
\クリックすると拡大します/
上の画像の①のところをクリックすると、②のとおり、チェッカー柄のアイコンのついた「レイヤー2」ができます。
ここはこれだけです。
(5)4で作った透明な背景用レイヤーにつける色を決める
今作ったレイヤー2は色も画像も何もついてないまっさらな状態です。
今度はここに、あなたが最終的に背景にしたい色をつけます。
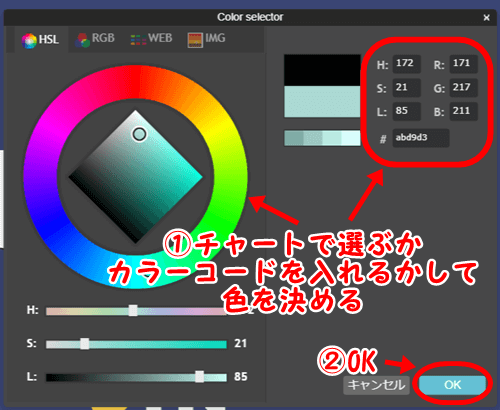
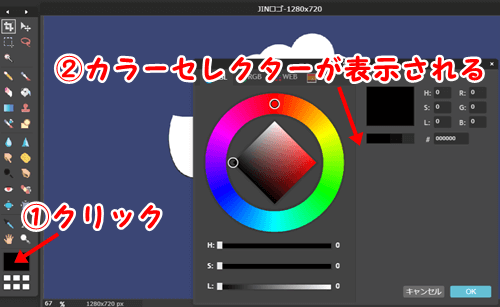
画面左下にある、おそらく今は真っ黒で表示されているボックス(①の部分)をクリックします。すると、②のように、カラーセレクターが出てきます。
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
このカラーセレクターで、あなたが使いたい色を設定します。
左側のチャートを使って色を指定してもいいですし、右側のコード入力欄でカラーコードを指定してもOKです。
私はいつもアイキャッチ画像の背景にしている色のコードを#のところに入力しました。
コードの隣の所に、指定した色が出てきています。これでよければ下の画像の②のとおり、OKをクリックします。
\クリックすると拡大します/
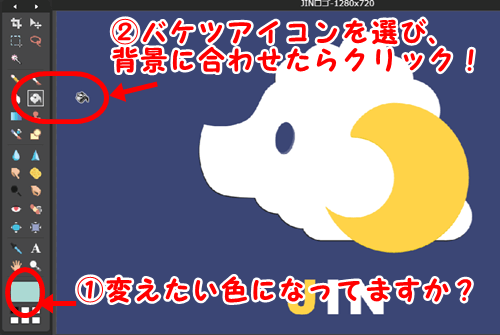
(6)5で決めた色で塗りつぶす
先ほど作ったなにも乗せていないレイヤー2を、今決めた色で塗りつぶします。
左下の、最初黒かったボックスが、自分で選んだ色に変わっているのを確かめたら(①)、
画面左のアイコンの列から、傾いているバケツのアイコンを選びます(②)。
\クリックすると拡大します/
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
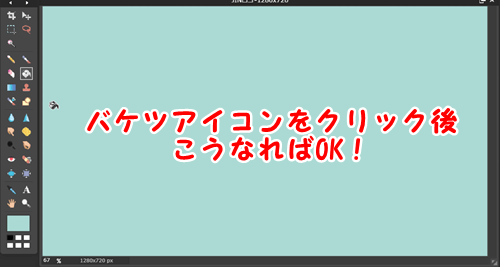
バケツのアイコンを、色を変えたい背景に合わせたら、そこでクリック!
すると…
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
画面全体が選んだ色でベタ塗されたみたいな状態になります。
ひつじさんが消えてしまったけれど、これは、実は下から「原本」のレイヤー0、その上にそのコピーのレイヤー0コピー、一番上に今までは透明だったレイヤー2、という順番でレイヤーが重なっているから(いわばセルを上に重ねていった状態ですね)。
透明だったレイヤー2に色を付けたために、その下にあるレイヤーが隠れた状態になっているんです。下にほか2枚のレイヤーは残っていますから心配いりません。
(7)レイヤーの順番を入れ替える
次に、色をつけたレイヤー2を後ろに下げます。
画面右の、さっきレイヤーを作ったりコピーしたりしたところへ。
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
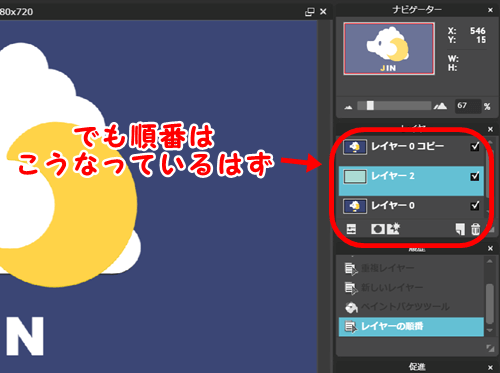
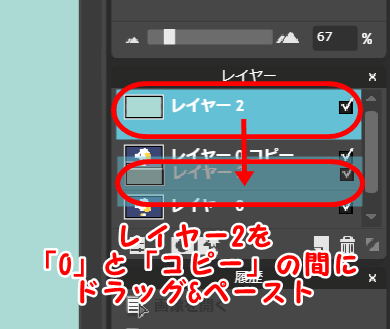
今、ここには上から「レイヤー2」「レイヤー0コピー」「レイヤー0」の順に長方形のカードのようなものが縦に並んでいますね?
それを確認したら、上の画像のように、「レイヤー2」を「レイヤー0コピー」と「レイヤー0」の間にドラッグさせてペーストします。
すると…
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
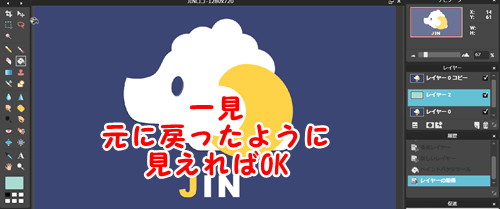
あれ??元に戻った?
という風に見えてOKです。さっきの、レイヤーの順番を確認してください。
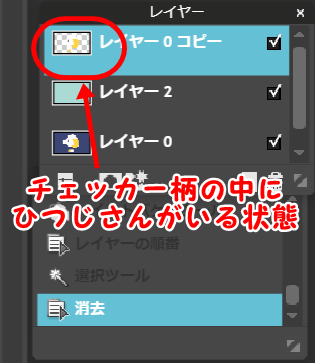
\クリックすると拡大します/
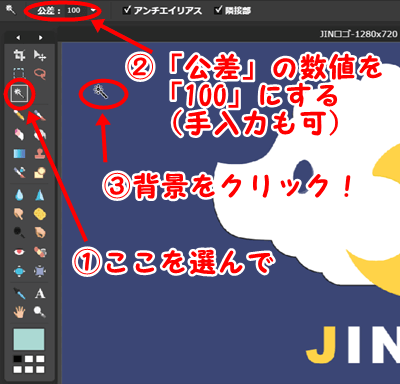
(8)背景コピーのレイヤーから背景を消す
さあ、いよいよ大詰めです。
今一番上に来ているレイヤー0コピーの、背景色だけを消してしまいましょう。
\クリックすると拡大します/
上の図の①のアイコンを選び、画面上に現れている「公差」というところの数値を「100」にしたら、紺色の背景をクリックします。
\クリックすると拡大します/
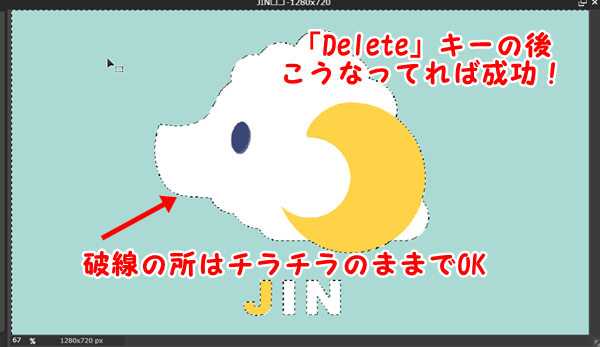
さあ、どうですか?上の画像を拡大してみてください。
この画像のように、ひつじさんやロゴ周囲などが破線で囲まれてチラチラしていたら、そのまま「Delete」キーを押してください。
\クリックすると拡大します/
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
さあ!背景色が変わりました!
ちなみに、右のレイヤーの所を見ると下の図のようになっているはず。
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
このアイキャッチ画像の場合、あまり細かいところがないので、背景はすべて色が変わっているはずですから、これで保存したら終わりなのですが…
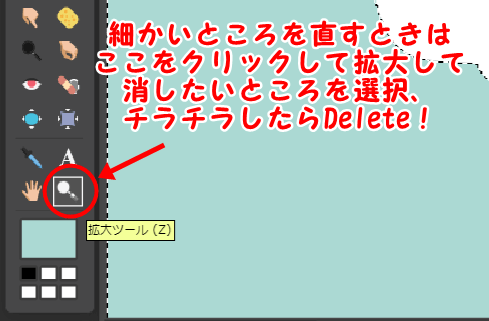
(9)もっと細かい画像でやるときは…
もっと細かいところのある画像でこれをやってみたいなら、(8)の段階ではまだ前の背景色が残っているかもしれません。
その場合は、下の図のとおりに画像を拡大して、色の残っているところをひとつずつ今の作業で消していきましょう。
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
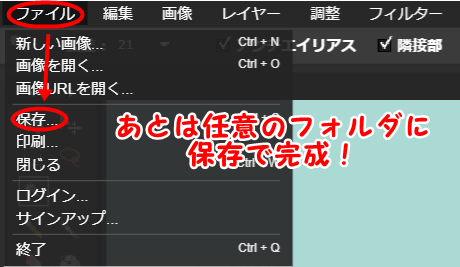
保存して完成!
できあがったら、最後に保存します。
これは普通に「ファイル」→「保存」で、任意のフォルダに入れてください。
 引用元:https://pixlr.com/editor/
引用元:https://pixlr.com/editor/
まとめ

画像の背景を、無料のオンライン画像加工ツール「Pixlr」を使って自分の好きな色に変える方法をまとめました。
JINのユーザーのあなた。
この方法で自分の思う通りのアイキャッチ画像を作ってみてくださいね。
- 有料ツールは不要!無料のオンライン画像加工ツール「Pixlr」でできます。
- レイヤーとは、アニメのセル画のようなもの。これを使って色を変えます。
- 元の画像の著作権には注意して、フリーでない場合は作者さんの了解を得ましょう。