新記事を公開して、ツイッターで紹介するときに使うTwitterカード。あなたはお使いですか?
初心者~中級ブロガーさんでPC苦手めなら必見✨
既存画像の背景を、好きな色に変える方法をわかりやすく書きました🎨
無料のオンラインエディターを使うのでお金もかかりません💻#JIN の紹介記事で使った方法です。https://t.co/R1XEATA5eJ— STすこみみ@学生のお悩み解決ブロガー (@theratama01) August 18, 2018
こんな風に、アイキャッチとタイトルなどの情報がカード状になったもののことです。
アイキャッチを見せられれば、自分の記事に注目してもらいやすいのですが、このTwitterカード、後からアイキャッチやタイトルを変えたからもう一回ツイートしておこう…と思ったら、うまく変わっていない!ということがありませんか?
この記事では、Twitterカードを更新するためのツール、Card validatorの使い方をご紹介します。
読みたい場所にジャンプ!
Twitterにキャッシュが残っていると画像は変わらない
アイキャッチやタイトルを変えた後にツイートにURLを貼っても、できたTwitterカードが変わっていない!
その原因は、Twitterの方にキャッシュが残っているから。
当然、Ctrl+F5キーを使って自分のPCのキャッシュをクリアしたところで、これは変わらないんです。
Card validatorを使ってみよう!
こんな時に使うのがTwitterのCard validator 。Card validatorは、ツイッターに残っている情報を更新してくれるツールなんです。
使い方はとても簡単。
画像をお示しするので、これを見ながらさっそく一緒にやってみてくださいね。
Card validatorのページに行く
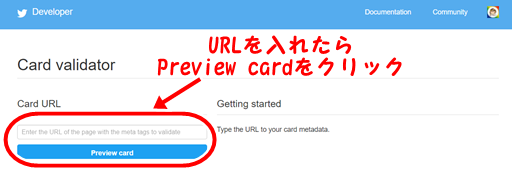
まずは、青文字をクリックして、Card validatorのページに移動します。
URLを入れてプレビューボタンをクリックする
ページに移動したら、下の画像のとおりに、更新したいURLを入力し、Preview cardの青いボタンをクリックしてください。
 card validator
card validator
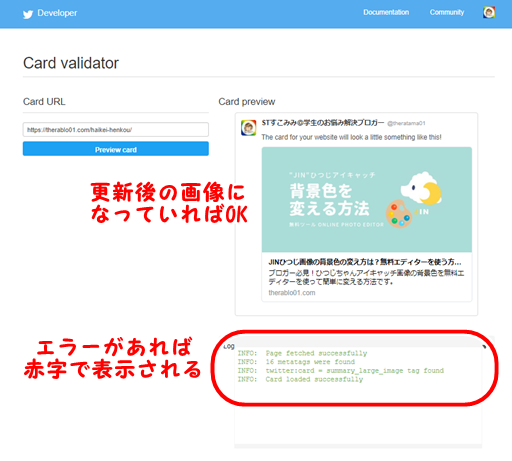
すると、画面右側のCard previewに、Twitterカードが表示されます。

あなたの表示したいカードになっていれば、これで完了。その下の欄が緑の文字だけ示されていれば、成功です。
それでもエラーが出る場合
ただ、この欄に赤字でコメントが書かれていたら、エラーが出ているということ。もう一度プレビューボタンをクリックすると正しく表示されるようになることもありますが、うまくいかない場合もあります。
それについては、詳しくない私が半端に説明したものを初心者で困っているあなたが読まれてもかえって混乱させてしまうかもしれないので、こちらの記事をごらんになってみてください。
これらの作業をしなくても、1週間くらいで情報は更新されるそうなので、少し様子を見てもいいでしょう。
ただし、私の場合、キャッシュをクリアしても問題が解決せず、最終的にはAll in One SEO PackとJetpack、これらふたつのプラグインが関係していました。
ワードプレステーマJINでは、All in One SEO Packの使用がTwitterカードの表示に影響することもあります
All in One SEO PackとJINの相性についてはこちらをご覧ください