WordPressの有料テーマJINのアップデートが2018年9月にありましたが、このアプデで、これまで個別記事しか設定できなかった「ピックアップコンテンツ」に、カテゴリーも設定できるようになったのを、あなたはもうご存知でしたか?
2018年9月29日時点で画像がうまく設定できないという状況だったのですが、その原因もJINの運営に問い合わせた結果わかりました。
このことも含め、すべてまだマニュアルには出ていない内容なので、読んでぜひお役に立ててくださいね!
ピックアップコンテンツとは
ピックアップコンテンツのどこがアップデートで変わったのか
ピックアップコンテンツにカテゴリーを設定する方法
カテゴリーのアイキャッチ【一部不具合解決】とディスクリプションについて
ピックアップにカテゴリー設定後の表示速度について
JINなどワードプレスのお悩み解決記事ならこちらも!
おっちょこちょいな私が経験したことなので、初心者さんにもぴったりです。
読みたい場所にジャンプ!
WordPressテーマJINのピックアップコンテンツって?

このブログのトップページの上部にあるアイキャッチ+キャッチフレーズが並んでいるところ、これがピックアップコンテンツです。
ぜひ読んでもらいたいイチオシ記事に気づいてもらいやすい機能なので、私も愛用しています。
JINの公式マニュアルには、現在は個別記事をピックアップコンテンツに設定する方法が書かれています。
ピックアップはJINのアップデートでどう変わったの?
JINは平成30年9月、Ver1.70にアップデートされました。
ピックアップコンテンツの変更について、あまり目立つ周知はされていませんでしたが、公式サイトのアップデート情報の記事中、アップデート内容に書かれていました。
つまり、これまで個別記事しか載せられなかったのが、カテゴリーも載せられるようになったということです。
実は以前、私はカテゴリーも設定できると思っていたのにうまくできずに、こんな間抜けなツイートをしていました。
JINのピックアップコンテンツ、画像が表示されません。アイキャッチはちゃんと設定してるんだけど…
あと、リンクもおかしいのはわたしの設定が悪いの?カテゴリーで設定してるのにプライバシーポリシーにいったりなんだり。#JIN— STすこみみ@リハ学生の味方 (@theratama01) 2018年6月10日
しかし今回は違います!ちゃんとカテゴリーも設定できるようになったんです。
#JIN の今回の #アプデ 内容について公式に「③ピックアップにカテゴリーを設定できるように修正」とありますが、やってみた方いらっしゃいますか?
これってピックアップコンテンツのことでいいのかな、と思ってやってみると、リンクは正しくできる!😳そしてカテゴリーの設定画面をみるとこちらも→
— STすこみみ@リハ学生の味方 (@theratama01) September 28, 2018
そして、それに合わせて?、カテゴリー用のアイキャッチ、そしてディスクリプションも設定できるようになったようです。
Twitterでやりとりしていると、私以外にもピックアップコンテンツにカテゴリーも設定できるといいな、と思ってた方はいたので、これは待望の変更といえますよね!
はじめにカテゴリーのアイキャッチを設定【一部解決】
この設定はまだ完全に解決していません。他の方からも同様の報告をいただいているので、そのことも含めて記載しています。
カテゴリーをピックアップコンテンツに設定するなら、その前に、カテゴリーにアイキャッチを設定する必要があります。でないと、そのカテゴリーのピックアップコンテンツが「No Image」の状態で表示されてしまうからです。
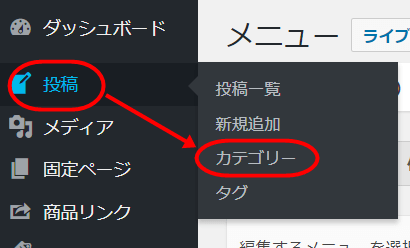
カテゴリー編集画面に行く

画像のとおり、ダッシュボードのメニューから「投稿」→「カテゴリー」と進んで選択します。
カテゴリーのアイキャッチ画像を選ぶ【解決前】
2018年9月29日現在、公式運営からお返事をいただきましたが、課題は残っていると感じます。そこで、問題を共有する意味でこれもこのまま掲載します。
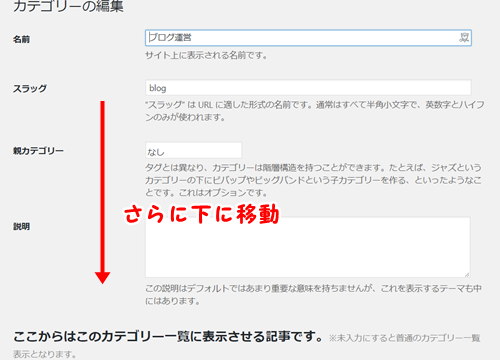
カテゴリー編集の画面に行ったら、スクロールして下の方へ移動します。

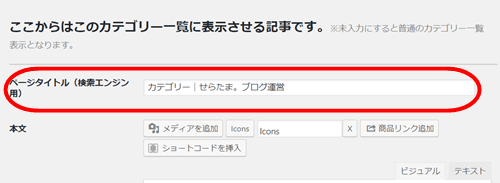
途中「ページタイトル(検索エンジン用)」という項目が出てきます。詳しい説明は出ていませんが、検索エンジンで検索されるためのタイトルだと思います。そこでこのように入力します(正確なことがわかれば追記します)。

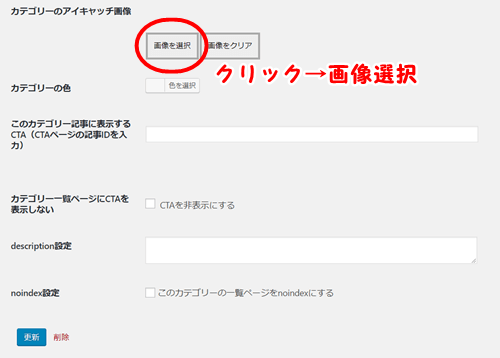
さらに下に移動すると「カテゴリーのアイキャッチ画像」という項目が出てくるので、「画像を選択」をクリックして、アイキャッチ画像として使いたい画像をメディアから選びます。

ここでは、選ぶ画像のサイズに気をつけましょう。ピックアップコンテンツについてのマニュアルには「画像サイズは640px × 360px以上のもの」でなければとありました。小さいものを選ぶと、↓の画像のようにアイキャッチが表示されることがないのを確認済みです。ただ、カテゴリーの画像サイズについては情報が更新されたので、以下のようなエラーにある方は、次の大見出しの項をご覧ください。
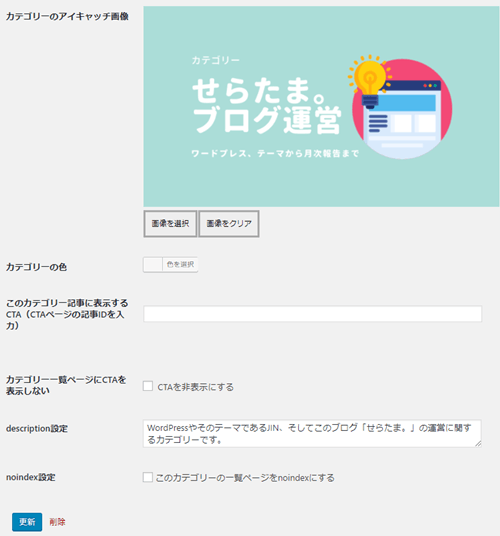
正しいサイズの画像を選べば、こんな風にアイキャッチが編集画面で表示されます。そうしたら、一番下までいって「更新」ボタンをクリックすれば設定されるはずで…
はずです…が!あれ?
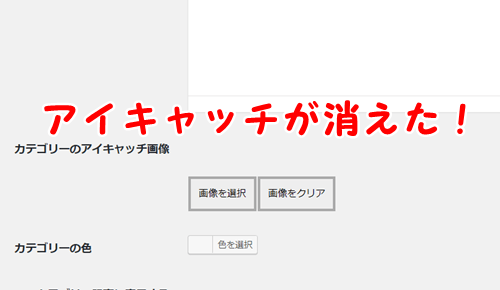
2018年9月29日現在、「更新」をクリックすると、元に戻ってしまう、つまり、設定したアイキャッチが編集画面から消えるのです。

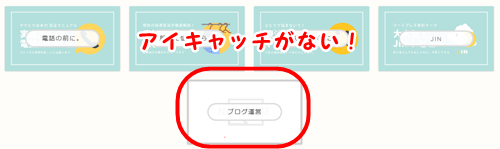
その結果、この編集画面で「更新」ボタンをクリックしても、画像が設定できないままなので、この後カテゴリーでピックアップコンテンツを設定しても、このように「No Image」になってしまいます。

上記のエラーの解決法を次に記載していますので確認してください!
【最新】JIN運営アイキャッチについての返答(9/29)
この記事を公開したのと同日に、運営から上記のアイキャッチのエラーについて、返答がありました。
カテゴリーのアイキャッチが表示されるサイズはこれ!
ということで、マニュアルに書いてあるサイズではなく、もっと大きなサイズでないと表示できないことがわかったようです。つまり、
【2018.9.29最新情報】
カテゴリーのアイキャッチが反映されるためには、画像のサイズが
- 1440px × 810px
- 1500px × 844px
- 2560px × 1440px
でないといけないらしいです。
このサイズでアイキャッチが表示されるかテスト
そこでこのように早速やってみると…

なんと!更新ボタンをクリック後も、ちゃんとアイキャッチが残っています!
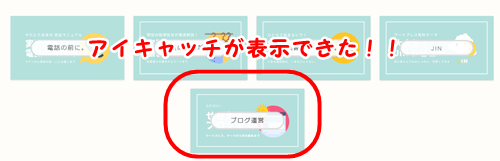
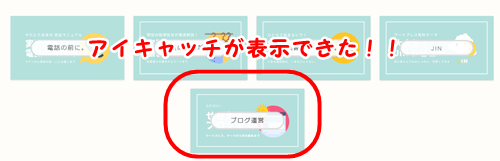
これで試してみると、↓の項目のとおりにカテゴリーでピックアップ設定後のトップページはこうなります。

きゃーっ、できました。アイキャッチがちゃんと表示されました!
でも、ピックアップの時だけこのサイズにしないといけないのは作業効率良くない…なんとかならないのでしょうか。アプデに期待ですか?
なお、この変更に伴って表示速度がどう変わるか、記事の最後にテスト結果を簡単にまとめてあります。
カテゴリーのディスクリプションを設定する
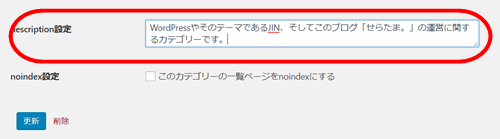
アイキャッチ画像の設定部分のすぐ下に、カテゴリーのディスクリプションを設定できる欄があります。
これについてもまだ説明がなされていませんが、検索エンジンで、このカテゴリーの説明として表示されるのではないかと思います。そこでこのように入力します。

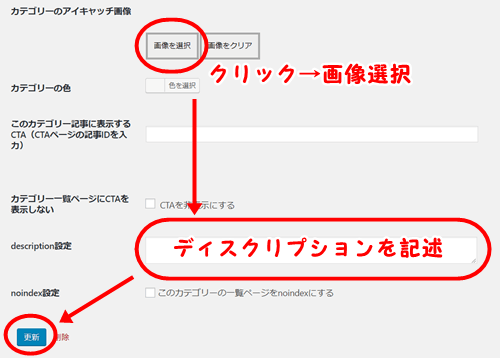
アイキャッチ設定からディスクリプションまでの流れを画像で示すとこのようになります。ディスクリプションまで入れたら「更新」ボタンをクリックしましょう(ただし、アイキャッチはまだ反映されません)。

もちろん、アイキャッチ設定とディスクリプション、そのどちらか一方だけでも設定は可能です。
ピックアップコンテンツにカテゴリーを設定する方法
さあ、カテゴリーの設定が完了したら、これを使ってピックアップコンテンツを作りましょう!
実はこの記事を書いている2018年9月29日現在、JINマニュアルにこの件に関する具体的記述はまだありません。
ただ、上の方でご紹介した個別記事での設定方法と大きな違いはないようです。
ピックアップコンテンツの作り方
まずはワードプレス管理画面のメニュー設定で、ピックアップコンテンツのメニューを作っておく必要があります。
まずピックアップコンテンツのメニューを作る
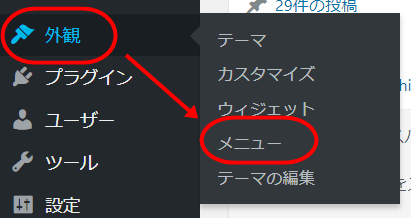
ピックアップコンテンツは、ワードプレスの管理画面にしてから、「外観」→「メニュー」と進み、メニューの管理画面へといきます。

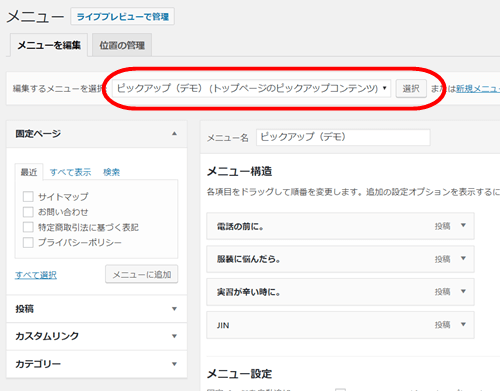
メニューの設定画面になったら、ここでピックアップコンテンツのメニュー設定をします。

私はこれまでもピックアップコンテンツを設定していたので、すでにここに赤丸で囲ったようにピックアップ用のメニューができています。
ピックアップにカテゴリーを設定する
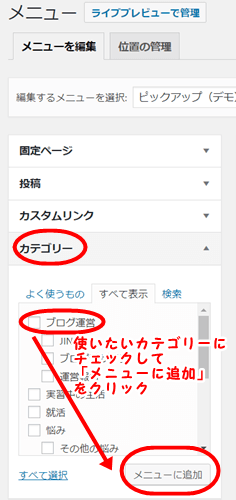
ピックアップコンテンツをメニューで作成したら、ここにカテゴリーを選んで加えます。

左の方にある「メニューを編集」のタブの中にある「カテゴリー」から選びます。
「すべて表示」を選べば、すべてのカテゴリーが表示されるので、そこから設定したいカテゴリーを選択してチェックを入れたら「メニューに追加」をクリック。
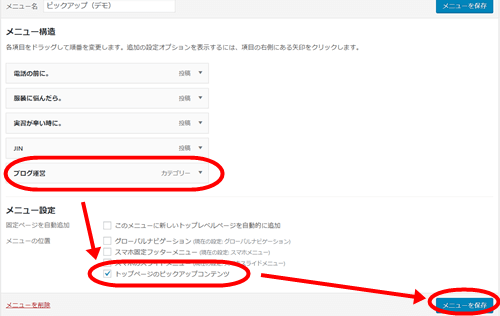
すると図のように、画面の「メニュー構造」の中に、選んだカテゴリーが追加されます。

ピックアップにコンテンツを設定するだけなら、まずはこれでOKです。
上でお話しした通り、今はアイキャッチがうまく設定できないので、画面上はこのように表示されます。
アイキャッチについても、サイズを大きくすれば、上の方で書いたようにちゃんと表示されます。もう一度、運営に教わったサイズを書いておきますね。
【2018.9.29最新情報】
カテゴリーのアイキャッチが反映されるためには、画像のサイズが
- 1440px × 810px
- 1500px × 844px
- 2560px × 1440px
でないといけないらしいです。

アイキャッチはありませんが、ここをクリックすると、きちんと狙った通りのカテゴリーページに飛ぶはずです。そこまでできていれば、この作業はとりあえず完了。
ピックアップにカテゴリー設定後の表示速度に変化は?
一晩寝かせて、やっぱりブログ運営カテゴリーを表示させることにしました。今、トップページはこんな感じになっていますよね。

圧縮してあるのでとくに変化はないと思いますが、表示速度をチェックすると、
- PageSpeed Insights
あまり変化なし(というか、このブログは力量不足で速度表示されないのです。最適化については変化ありませんでした)。 - testmysite
3・4秒くらい遅くなった…かも?そもそもJIN使用のサイトは遅めなのとその時によって少し違うのでなんともいえないけど…
見た目を良くしてわかりやすくしても、そこに行きつく前に離脱されたら意味ない!
ちょっとショックですね…ということで、やはり元に戻すかもしれません。
JIN カテゴリーのピックアップ設定方法 まとめ
- 先にカテゴリーの編集をしておきましょう
- アイキャッチ画像はサイズに気をつけましょう。1440px × 810px以上は大丈夫。
- ただし、トップの表示速度が落ちる可能性があります。
- カテゴリーのディスクリプションも設定できます
- ピックアップコンテンツを設定する方法は、基本的には個別ページで設定するときと同じです
そうこうしている間に公式マニュアルが更新されるかもしれないですが、それまでだけでもお役に立てたらうれしいです。












カテゴリーにアイキャッチ画像が挿入できなくて困っていました・・・。この記事を見て、画像サイズを1440×810に変更したら無事解決しました。感謝いたします。
ギャラクシー様
コメントありがとうございました。
わたし自身が困ってしまったことは、その解決方法までできる限り共有したいと思っているので
お役に立ててとてもうれしいです!
[…] WordPressテーマJINのピックアップでカテゴリー設定可能に!アイキャッチ不具合の解決方法は?|理学療法士・作業療法士・言語聴覚士の卵の臨床実習を応援するブログ […]
[…] WordPressテーマJINのピックアップでカテゴリー設定可能に!アイキャッチ不具合の解決方法は? […]
[…] WordPressテーマJINのピックアップでカテゴリー設定可能に!アイキャッチ不具合の解決方法は? […]