WordPressテーマのアップデートを無事完了…したと思ったらウィジェットが消えた!?と焦っているあなた。
焦る必要はありません。あなたの作ったウィジェットは残っています。
この記事を読めば、まだあまりWordPressの取り扱いに慣れていないあなたでも
テーマのアップデート時に消えたウィジェットを復活させる
ことができるようになるので、ぜひ読んでくださいね。
読みたい場所にジャンプ!
WordPressテーマのアップデート後に異変が?
私は「JIN」の子テーマを使用していますが、今回テーマのアップデートがあり、手順にのっとって作業をしました。
↓詳しくはひつじ♂さん(@hituji_1234)のツイートを。
【JINアップデート】
本日、JIN(Ver1.70)を公開しました!
・ショートコード【付箋】
・ショートコード【写真枠】
・ピックアップに「カテゴリー」を設定可能に
・コンテンツマガジンが特定条件で表示されない不具合解消 など。アップデート詳細と方法こちらです↓https://t.co/mebTjmXCOn
— ひつじ♂ (@hituji_1234) 2018年9月19日
なお、大変申し訳ないご報告がひとつ。。
サーバー側の問題で「JINアップデート通知が飛ばない」状態となってしまいました。問い合わせをして解決を試みている状況です。
ご不便をお掛けいたしますが、今回は手動でのアップデートをお試し頂けますと幸いです。https://t.co/X0s7iQdoRX
— ひつじ♂ (@hituji_1234) 2018年9月19日
そこで私は次のとおりにしました。
- 念のためバックアップ!
- 最新版のJINをダウンロード
- WordPressの管理画面で 外観→テーマ
- 有効化しているJIN(私は子テーマが有効化)から、一時的にほかのテーマに切り替え(なんでもいいというので、Twenty Fifteenに)
- JINの旧親テーマを削除
- JINの最新版JIN(親テーマ)をインストールして有効化
- 子テーマに切り替えて完了
その後画面を見てもちゃんとカスタマイズが残っていたので、
一安心…したはずが。
異常と思われる事態が発生していたのです!
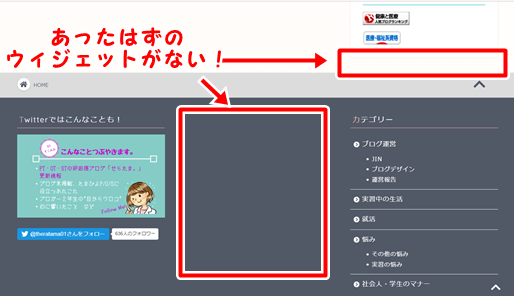
サイドバーとフッターから一部ウィジェットが消えた!
できた!と思ってしばらくたつと、気づいたのです。
アップデート前の画面との違いに。前後の比較をすると、



検索してもそんな自体を書いてある記事に行きあたらず、しかも時間は夜中。
焦りながらも頼ったのはTwitterでした。
アップデート後ウィジェット消失について有力情報が!
偶然気づいて答えを教えてくださったのは、WordPressのテーマSANGOの子テーマ「PORIPU」開発者のまっさーさん(@iMassa07)でした(感謝しきれません…)
#JIN のアプデは無事完了しましたが(ちなみに私は子テーマ使用)、サイドバーとフッターがちょっとおかしくなって真っ青に。
助けてと叫んだらまっさーさん(@iMassa07 )が助けてくださいました。
なにより理由がわかったのがうれしいです。不安が消えました。
ありがとうございます~😭 https://t.co/tQTMcj2E1h— STすこみみ@リハ学生の味方 (@theratama01) September 19, 2018
最後の1行がおちゃめで優しいのですが、それはさておき。
まっさーさんに教わったことを次で図解しますね。
この記事の本題、アプデで消えたウィジェットの解決方法です。
テーマのアプデで消えたウィジェットの復活方法
結論から言うと、アップデートに関する手順自体は先ほど上の方で書いた通りで正解。
今回消えてたように見えた理由は下のポイントのとおりです。
- WordPressのテーマ(今回はJIN)専用のウィジェットを使っていた
- アップデート時にいったんほかのテーマに切り替えた(手順は合ってる)
- そのテーマには同じウィジェットがなかった
- だから消えた(ように見えた)
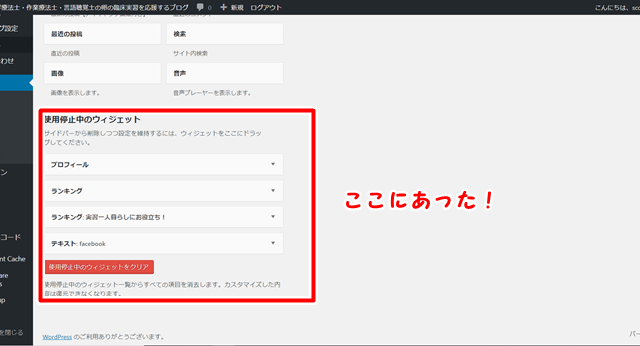
つまり、まっさーさんがおっしゃった通りのことを私はしていたので、行き場を失ったウィジェットが、ウィジェット管理画面の「使用停止中のウィジェット」に入っていたのです。

あったのがわかれば後は簡単です。
ここから戻したいサイドバーなどにドラッグ&ドロップすれば、ウィジェットは戻ります。

復活後のサイドバーとフッターはこんなです。


もとどおりです!
テーマ手動アプデ後のウィジェット復活 まとめ
- 原因は、手動アップデート時にいったんほかのテーマに切り替えることにあります
- テーマオリジナルのウィジェットの場合、切り替え先にそのウィジェットがないと、「使用停止中のウィジェット」に一時保管されます。
- 慌てずに落ち着いて(これ大事)、ウィジェット管理画面の下の方にいきましょう。そこに「使用停止中のウィジェット」があります。
- あとは元の位置にドラッグ&ドロップするだけで復活します。
こんなおっちょこちょいは私だけかもしれませんが、あなたのお役に立っていたらうれしいです。
おっちょこちょいな私の、JINとワードプレストラブル解決記事
Twitterカードがうまく表示されない、ディスクリプションが違う!などの対策ならこちら。