こんにちは。すこみみ(@theratama01)です。
ブロガーもしくはアフィリエイターにとって、ブログ・サイトの印象や読みやすさを決めるワードプレスのテーマを何にするかは大きな問題ですよね。
そうはいっても初心者の場合、どういうポイントに注目して選べばよいのか、さっぱりわからないと思います。
でも、ここで選択を誤ると、
- カスタマイズが難しい!
- 好きな色を使おうとCSSに手を出したら画面が真っ白に!
- 困った時の解決策が見つからない!
という、非常に困った状態に陥りやすくなります。
実際、私すこみみも、はじめてのブログを作るときには、実力に見合わないテーマ「賢威7」を選び、画面を真っ白にしてしまったり好みのデザインにするためのカスタマイズに時間がめちゃくちゃかかったりと大変苦労しました。
そんな苦労の経験を生かして、この「せらたま。」に使ったのが、今話題のワードプレステーマ「JIN」です。

JINを選んだおかげで、せらたま。の運営やカスタマイズでは、かなり効率的に作業ができ、最初から(見た目は)完成度の高いブログとして公開できています。
そこで今回は「初心者が選んで使うのにおすすめは?」という視点で、「JIN」の特長を、「賢威7」との比較を交えながらご紹介します!
読みたい場所にジャンプ!
最初のブログで使った「賢威7」…難しい!

アドセンスの審査に合格して最初のワードプレスブログを立ち上げる時、私は迷わず有料テーマを使いました。
それは、収益化を図るときにはSEOに強い有料テーマを使うほうが良いと書かれているものが多かったことと、無料テーマでは思うようなカスタマイズが十分にできないということも見聞きしていたことが理由でした。
賢威7はSEOに強くて優秀…だけど。
そこで選んだのが有名な「賢威7」でした…が、賢威はほんと、初心者には難しいんです。
デザインや色も自分のしたいイメージにぴったり合うものが残念ながらなくて、そのため色からなにからかなりカスタマイズすることになりました。
その時にお世話になったのが、ここでもひつじさんの記事でした。
賢威7はずいぶん便利な機能がついていて、プラグインもあまり入れなくていいんです。だから、ワードプレスのことがはじめからよくわかっていれば、もっと苦労しなくてよかったはず。
素人のクセにいろいろなカスタマイズに手を出しては画面を真っ白にしてしまったりして、青くなったものでした。
しかしここまでしても、賢威7には可愛さが若干足りない…
その経験から、次のブログを立ち上げる時は、ヘビーなカスタマイズをしなくても可愛くて、早く記事を書き始められるテーマにしよう!と決めていました。
私がワードプレスのテーマに求めたこと。
あらためて、私が次にワードプレスの有料テーマを買うなら…と求めていた条件をまとめると、ご覧のとおりでした。
- デザインがおしゃれでかわいい(じゃないとカスタマイズしたくなって失敗したり、無駄に時間をかけてしまうから←自分の性格の問題…)
- SEOに強い(賢威7は強いです。だからどうしても求めてしまう)
- 初期の設定に時間がかからない
- プラグインをあまりたくさん入れなくて済む(重くしたくない)
- 困ったときに解決策が探しやすい(マニュアルがある、使用者が多く記事を書いている、など)
そこで候補に上ったのが、この「JIN」と「SANGO」でした。
このふたつから絞るのは本当に本当に難しく…結局私は両方とも買ってしまいました!
(しかもSANGOについてはPORIPUまで買ってます。そしてまだ使ってません。それはそれで使うタイミングを狙っているのです…)
正直なことをいえば、JINはまだ買った当時、使用している人の記事が少なく、しかもベテランブロガーが書かれた記事が本当にない印象だったので(私の探し方が足りなかったのかもしれないけれど)、ちょっと不安もありました。
結果的には、それでもほぼ問題なく使えているので、やっぱりJINいいよね!という感じです。
ただ、プラグインによっては、入れない方が調子が良いものがある(というか入れる必要がない)ので、そのあたりについてはこちらのカテゴリーに記事をまとめてあります。
https://therablo01.com/category/blog/
本当の本当に初心者で、右も左もわからない、という方は、テーマを購入する際、マニュアルやフォーラムのようなサポート体制がしっかりしているもの、発売から時間が経っていて、ユーザーが困った時の解決法などを記事にしているものを選ぶのがおすすめです。そういう意味では、JINは使いやすいけれど、まだまだトラブルシューティング記事が少ないです。初心者ブロガーの方のおすすめ記事だけで買ってしまうのは、ワードプレス初心者の場合は要注意!
WordPressテーマ「JIN」ってどんなテーマ?

JINは超有名アフィリエイターのひつじ♂(@hituji_1234)さんと、ワードプレステーマATLASの開発者でもある赤石カズヤ(@cps_kazuya)さんがタッグを組んで開発されたテーマ。
概要はごらんのとおり。
| テーマ名 | JIN |
|---|---|
| 販売価格 | 14,800円 |
| 複数サイトでの使用 | 可能 |
| 開発者 | ひつじ(@hituji_1234)さん:テーマアイデア担当 赤石カズヤ(@cps_kazuya)さん:プログラミング担当 |
価格が15,000円近いとびっくりされる方もいらっしゃるかもしれませんが、JINはとてもお得感のあるテーマ。なぜなら、
テーマによっては、ひとつのブログ・サイトでしか使えないというものもあるので、実はJINは、とってもとってもお得なんですよ。
「JIN」最大の魅力はカスタマイズが簡単なこと!

使い始めて2か月以上。
レビュー記事を書くまでに少し時間がかかったのは、自分でしっかり使ってみて、良いところや気になるところ、ちゃんと把握してからまとめたかったからです。
今回の記事ではまず、使ってみてよかった!と思うところをまとめます。
お気に入りのデザインがすぐに手に入る「着せ替え機能」
いろいろなブログを見て「私もこんなデザインにしたいなぁ」と思うことってありませんか?
私も初めてのブログを作るときそんな風に思いました。でも、そういうブログほどカスタマイズが施されていて、同じようにはなかなかできないんですよね。
JINのいちばんびっくりはこの「着せ替え機能」!
ぜーんぜん違うデザインの洋服をとっかえひっかえ着替えることができる、みたいな機能です。
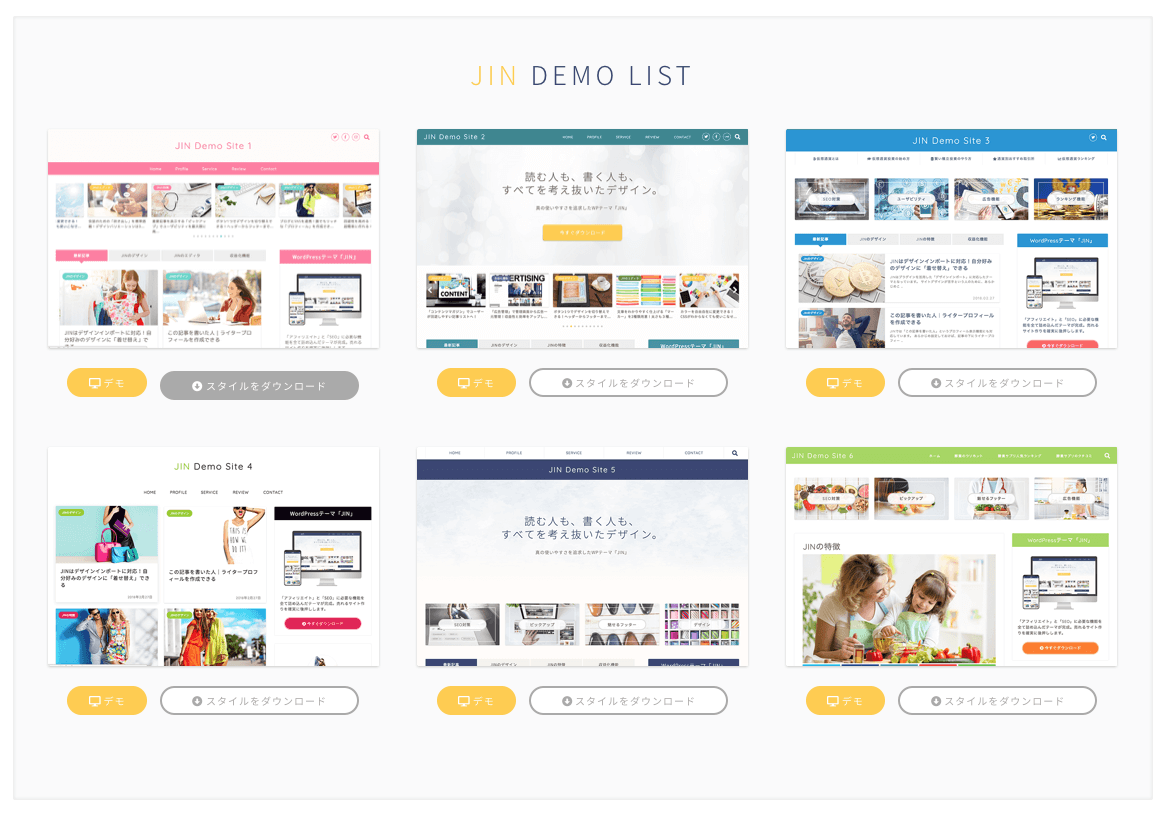
選びやすいようにデモサイトもあって、この着せ替えに必要なプラグインをインストールしておけば、簡単にデモサイトからダウンロードして着せ替えができるのがうれしいところ。
- 各パーツの色
- ヘッダーデザイン
- サイドバーデザイン
- フッターデザイン
- フォント設定
- 見出しデザイン
- ボタンデザイン
- マーカーデザイン
などは、それぞれのデザインによって自動的に設定されるので、とても簡単です。
色の変更が超簡単!
私が一番気に入ってるのはこの部分!
JINでは、サイト全体のテーマカラーやアクセントカラー、見出しや文字色などが、簡単に設定・変更できます。
CSS?何それおいしいの?みたいに、コードをいじるのが苦手だったり、私のようにいじって不具合を生じさせた経験のある方にはこんなに嬉しい機能はありません。
やり方はこう。
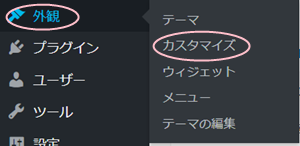
まずダッシュボードの「外観」から「カスタマイズ」を選びます。

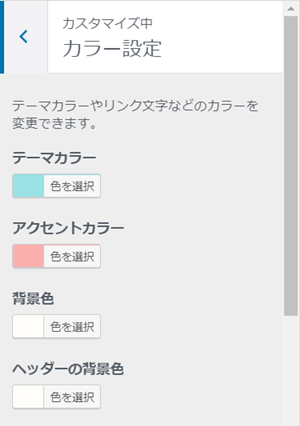
するとこのようにカスタマイズ画面になります。

「カラー設定」を選択すると…

はい。ここでそれぞれ好きな色を選ぶだけです。
デフォルトカラーのままでもいいですし、カラーコードを入れたりチャートから選んだりして、好きなように設定できます。
ちなみに、どんな色の組み合わせがいいかは、参考になるサイトを見ながら選んだり、サイトを見ていて気になる色をカラーピッカーで調べてみてもいいと思いますよ。
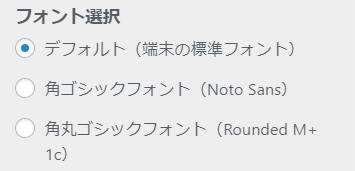
フォントも3種類から選べる!ただし一番のおすすめは結局標準。
いろいろ試してみた結果、結局一番見やすいのは普通のゴシック系のフォントなんですが、それでもちょっと丸くてかわいいWEBフォントを使ってみたい!という気持ちは押さえきれないあなたにピッタリな機能がJINにはあります。
これも先ほどのカスタマイズ画面から「サイト基本設定」というところにいくと、この通り、フォントが3種類から選べるようになっています。

現在、せらたま。ではご覧のとおり、デフォルトの標準フォントを使用しています。でも以前は一番下の角丸ゴシックフォントを使っていました。
可愛いんですよねぇ。角丸ゴシック。でもですね、とくにPC画面で見た時、とーーーーっても見にくいので要注意です。
誰のためのブログなのか、ユーザビリティーを考えてフォント選びすることをおすすめします。特にあなたのブログが中高年向けのジャンルであれば、標準フォントが結局おすすめです。
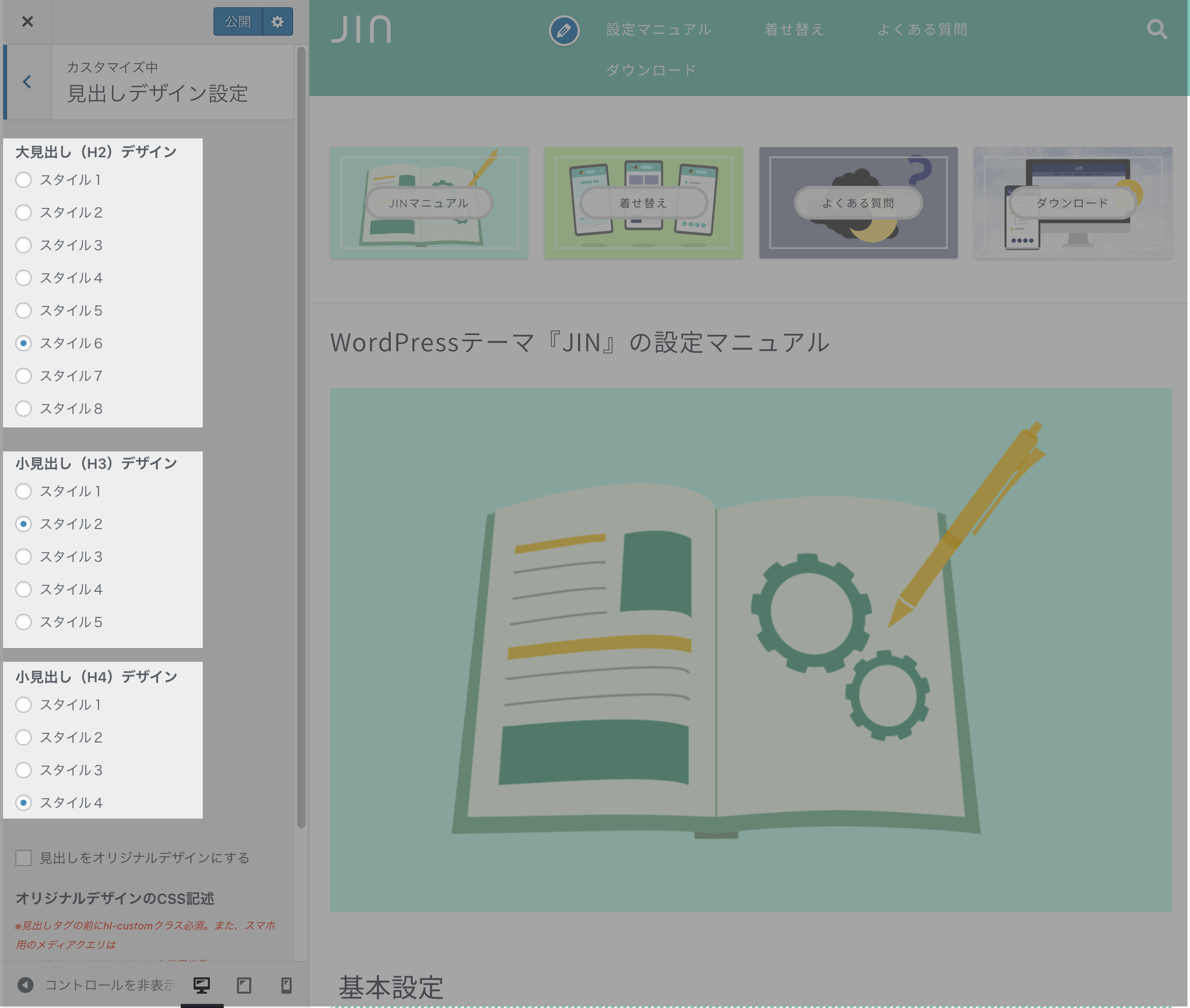
見出しデザインが豊富!
見出しのデザインも、簡単に替えられます。しかも種類が豊富で気に入るものに必ず出会えるのがいいところ。
カスタマイズ画面ではプレビューしながら選べるので、スムースに好きな見出しデザインに設定することができるのが魅力!
吹き出し型や、せらたま。のようにステッチの入ったものなど、おしゃれなデザインがたくさん入っています。
大見出しのh2から小見出しのh4まで選べるので、バランスを考え、自分のブログやサイトに合った組み合わせで選べるのがいいですね。
キャラクターと口コミ用の吹き出しがプラグインなしでできる!
賢威7もそうだったのですが、このJINでも吹き出しがプラグインなしで使えます。
さらにうれしいのがいわゆる「口コミ用吹き出し」があること。
吹き出しの枠は、こちらもありなし簡単に変更可能です。
せらたま。では実習指導者役をこの吹き出しさんたちにしてよくやってもらってます。
特に口コミキャラは、あちこちからイラストを引っ張ってこなくて済むので助かります。アフィリエイトサイトをされる方なら、口コミをのせることも多いと思うので、すごく楽になりますよ。
ボックスの種類がたくさん!欲しかったあのデザインも
私が賢威7で結構めんどうだな、と思っていたのがこのボックス。
いろいろ調べて、htmlをいれなきゃいけなかったりするのですが、なかなかバランスの良い、見やすいボックスが作れませんでした。
その点、JINでは最初からボックスがたくさん入っていてとても便利!
しかもそのボックスの色も、カスタマイズが容易にできちゃうんだからいうことありません。
種類はたとえば私が良く使ってる太枠で背景色のついたもののほか
こんなのとか
こんなのもあるし
こんな風に目立つアイコンがついたボックスも豊富。
何と全部で21種類のボックスが入っているんです。
使い切れないし、全部使ったらうるさすぎるし…と嬉しい悲鳴を挙げたくなる充実ぶりです。
中でも一番うれしいのが、これ。
この可愛い黒板です。
黒板消しのデザインがめちゃくちゃ可愛くてお気に入り。導入文の最後や記事の最後に使うと、要点を伝えやすいですよね。
せらたま。は学生向けブログなので、黒板はイメージに合ってるよね、と思って毎回使っています。
内部リンク用ブログカードがすぐできちゃう!
賢威のブログではPz-LinkCardを愛用していましたが、JINでは内部リンクに関してはものすごく簡単にブログカードが作れてしまいます。
こんな感じのカードなのですが…

これって、ビジュアルエディターの状態で

これをクリックして、

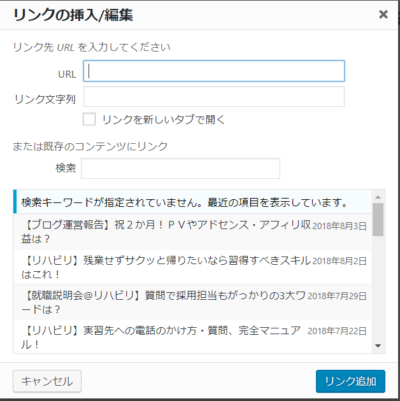
リンクしたいURLを貼るだけなんですよね。
JINのマニュアルページでは、こうではなく、右の歯車をクリックして

ここでURLを貼りましょう、とあります。
でもとりあえず、上のやり方でもブログカードは生成されています。
いまのところ、私はボックスを使ってテキストリンクを貼るように外部リンクは対応していますが、Pz-LinkCardでの対応は可能です。
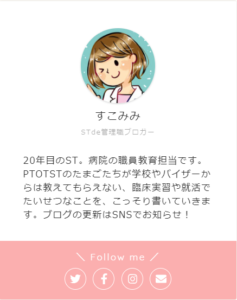
かわいいプロフィール欄にはSNSボタンも設定可能!
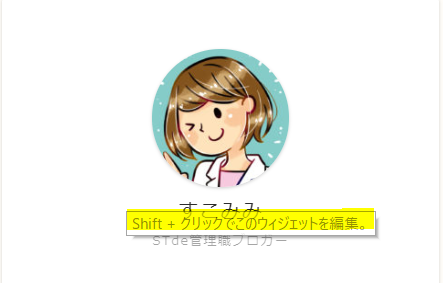
プロフィール欄はブログ運営者がどんな人物だかわかっていただくために大切なもの。JINはこれがとてもかわいいんですよね。
そして、この欄を見ると「あ、JINのユーザーさんだ」と親近感を抱くところでもあります。
私はわりとシンプルにこんな感じ。

そして、この欄もかなり簡単に編集が可能です。
カスタマイズ画面のプレビューで、この部分にマウスを合わせるとこんなメッセージが出ます。

このとおり、Shift+クリックをすれば編集画面が左端に出てくるので、編集すればいいだけです。
下にSNSボタンを表示するかどうかもここで選択可能。
ちょっと気になるのが、SNSボタンがなじみすぎて目立たないかな…というところくらいでしょうか。
かわいいのですが、どのくらいクリックしてもらえてるんだろう、と気になります。
アフィリエイターに嬉しい「ボタン」「ランキング」機能!
アフィリエイトをしているあなたにとてもおすすめなのが、このボタンとランキングの機能。
これが最初から実装されているのは、かなり楽!さすがひつじさん開発のJIN!
簡単に1クリックでこんな横並びのボタンや
 ランキング1位
ランキング1位| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
 ランキング2位
ランキング2位| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
 ランキング3位
ランキング3位| 項目名 |  |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
こんなランキング表+ボタンができてしまうんです。
本当に1クリックですよ。このランキング。すごくないですか?
しかもあまり無駄に装飾がないのも良いところだと思います。そして見やすくて大きい。
ボタンも大きいのでクリックを誘導しやすい印象です。
ただ、わりとフラットでおとなしいデザインなのが、どうなんだろう…このブログではまだ本格的にアフィリをしていないので、今後効果を見ていきたいと思います。
「カエレバ」ボタン設置も簡単!
同じくアフィリエイターの方が使いたい、アマゾンや楽天、ヤフーでのお買い物を誘導する「カエレバ」のボタン。
JINにはCSSが組み込まれているので、カスタマイズ画面で、ボタンをONにするだけで、クリックしやすいボタンが表示されます。こんな感じ。
これまでずいぶんカスタマイズでは亀山ルカさんの御本のお世話にもなりましたが、JINならほかの項目に専念できそう。
最近はプラグインの「Rinker」が人気ですが、カエレバ派の方も、JINなら簡単にボタン設置できるのはありがたいですね。

もうひとつの強みは「SEO」対策

デザインももちろんですが、JINの強みはSEO対策がしっかりとられていること。
All in One SEO Packのようなプラグインを入れなくても、カスタマイズの設定で、検索エンジンで検索されたときに表示されるサイトタイトルやディスクリプション(このブログがどんなブログかの説明)が簡単に入れられます。
また、記事ごとにもディスクリプションが入れられるので、検索エンジンで記事が表示されたときにクリックされやすい一文を加えられます。
ただし、上の方でも書きましたが、All in One SEO Packを使っていると、せっかくJINにこの機能がついていても反映されないことがあるので注意が必要。これについては別の記事で書く予定です。
初心者ブロガー・アフィリエイターにおすすめな理由

すごく便利な機能がついていておしゃれなJINですが、それでも「初心者だから、そんなにお金はかけられない!」「14,800円は高い!」と思っていませんか?
でも、この値段は決して高くないと私は思っています。
なぜなら、私は初心者さんほど、多少お金をかけても使いやすい、有名なテーマをちゃんと買うべきだと思っているからです。
初心者のうちは、見やすいレイアウトや読みやすい文章でブログを作ることがとても難しいもの。誰でもはじめはそうなんです。
そして、見よう見まねでやったカスタマイズで大変な失敗をしてしまって真っ青になって…時間の無駄だけでなく、ストレスも大変なものになるんです。
だから、初心者の時期こそ、労力を使わずに見やすいブログを作れるテーマ、カスタマイズが簡単にできるテーマを導入すべきだと、経験から私は思っています。
JINはマニュアルも充実しているし、ひねったことさえしなければ、そのマニュアルのとおりにすればその日のうちに記事を書き始めることだって可能。
ボタンやランキングまで実装されていれば、あなたはただ記事のことだけを考えればいい。
これほど初心者のやる気を削がない、むしろ後押ししてくれるテーマはないと、私は思います。
いろんな情報が充実すればさらに使いやすくなりそう

今後さらに期待したいのが、プラスのレビューだけでなく、困った時のトラブルシューティングやプラグインとの相性についてなどのユーザー記事が増えること。
最初の方で書きましたが、ちょっとまだベテランブロガーさんの記事が少ない気がするのです。
初心者さんにはベテランの記事がとっても役に立ちます
本当に初心者さんで、はじめてのブログをJINで…という方は、多くが素直にマニュアルに従って作業されると思うので、今のところ目立った困りごともないのかもしれません。
でも、慣れてきていろいろカスタマイズしたくなってきたとき、プラグインやサーバーなどのことで困ったときなどには、困りごとの解決記事が本当に役に立ちます。
それがまだまだ少ないので、いろいろしたくなって失敗するたちの私としては、もっともっと増えてほしい!
JINを大好きなユーザーさんが多いので、こうした記事もすぐに増えてくるのではないかとひそかに期待しています。
JINホームページにはブログの紹介も…って「せらたま。」も!?
JINの場合、ホームページに「JIN利用者のレビュー記事!」や「デザインが参考になるJINブログ」など、有益な情報が共有できるようになっています。
…って、あれ?あれ?
 引用元:http://jin-theme.com/feature/
引用元:http://jin-theme.com/feature/
えええっ!し、知らなかった。
「デザインが参考になるブログ」って、すごくうれしい。
今気づきました。ここまで書いて!
ところで、この記事のアイキャッチのひつじさん、↑に出てる、公式のひつじさんと背景色が違いますよね。どうやったらできるのかまとめました!

すこみみがおすすめするレビューやお役立ち記事はこちら!
ブログをはじめて間もないのに、ステキなレビューや役に立つカスタマイズ記事を書かれているブロガーさんもいらっしゃいます。
そのうちのいくつかをご紹介しますね。
Miraさんの「みらログ」
カリフォルニアにお住いのMiraさんは、まだ開設間もなかったブログ「みらログ」内で、ひつじさんへのインタビューも実現させたすごいブロガーさん。
そして、JINのレビュー記事がこちらです!
※「JINがすごい!ブログ初心者にオススメのワードプレステーマ」
なぜか今こちらのブログカードがうまく表示されず。テキストリンクでごめんなさい!
ツイッター上でもJINのレビュー記事のシェア企画を募集されています。
初級〜中級ブロガー向けオンラインサロン『みらいサロン』もはじめられて、その行動力はすごいとしかいいようがありません。
もともとバイマのバイヤーさんもされていて、もしかして私、お買い物させていただいているかもしれません。
アメリカ生活の記事をはじめ、読み応えのあるブログなので、ぜひJINのレビュー以外も読んでみてくださいね。
安藤ゆめかさんの「ゆめLOG」
安藤ゆめかさんの「ゆめLOG」は、とにかくアイキャッチのイラストがすごくかわいいブログです。
「ジャニーズが好きな事を充実させるために」アフィリエイトを頑張ってる、というのがとっても一途でいいなぁと思います。
ブログのカテゴライズがわかりやすくて、参考になるなぁと思っていつも拝見しています。
JINのレビューは見本がたくさん出ていてわかりやすいですよ。
Haruさんの「ゆるりとぷらす+」
最後にご紹介するのがゆるブロガーHaruさんの「ゆるりとぷらす+」。
JINに関する記事を複数書いていらっしゃるんですが、ここは何といっても一番人気の記事、JINの「スマホ用固定フッター」をカスタマイズする方法をご紹介します!
これはね、とにかくすごいの一言。
キャリア的には初心者さんなのに、こだわりがハンパない!好きな色、かわいいデザインにするためにした研究がすべてブログの人気に跳ね返ってきた、素敵な記事です。
もちろん私のモバイルサイトの固定フッターも、Haruさんの記事を参考に…というか、うまくいかなくて直接いろいろご連絡いただいて、今がある感じです。記事やツイッターの展開についても、「ゆるブロガー」といいながらとても戦略的でカッコいい!
まとめ

大人気のワードプレス有料テーマ「JIN」について、使っている私すこみみの感想と、とっても気に入ってる点についてまとめました。
JINは発売からまだ半年もたっていない若いテーマ。これからますます使い勝手が良くなると思うととても楽しみですね。
- 結果を出しているアフィリエイターの「ひつじさん」ATLASの開発者でもある赤石カズヤさんの英知を結集して作ったワードプレスの有料テーマが「JIN」です。
- 価格は14,800円とやや高いと感じる人もいるかもしれませんが、複数サイトでの使用も可能で、ここまでデザインや使いやすさにこだわっているのはさすが!高いとは思いません。
- デザインの着せ替え機能や豊富なボックス・ボタン・ランキングなどのカスタマイズなど、初心者さんでも安心してきれいなブログを作れること請け合いです。
- ただし、まだ新しいテーマのため、トラブルやその対処法が未知ということがあります。ワードプレスを触るのが初めて、という方、PCめちゃくちゃ苦手、という方は、サポートフォーラムがついているようなテーマを買うのもひとつの手です。
- これからさらに困った時の解決法などの記事が増えていくことに期待!








.jpg)
.jpg)


.jpg)


.jpg)









[…] おすすめの記事 ワードプレステーマ「JIN」レビュー!初心者におすすめな理由は?【WordPress】 […]
初めまして!かずきちと申します。
最近、ブログに挑戦したいという事で思い切ってJinを買ってみたのですが、思うようにカスタマイズする事ができません。
どうゆう風にホームページを綺麗に作成していったのか最初の記事は何を参考にして書いていかれたのかなど少しアドバイス頂く事は出来かねますでしょうか?
宜しくお願い致します。
かずきち様
こんにちは、お返事が遅くなって申し訳ありません。
ご質問ありがとうございます。
・どのようにカスタマイズを…
いきなりきれいに作っていくことは私もとても難しかったです。
最初に作ったブログは初心者向きとは言えないテーマを使用していたので、色や文字装飾、ボックスなどの設定に苦労しました。
そこで2つ目を作るときには、カスタマイズに頭を悩ませずに作れるテーマを…というのが選択基準となり、JINを選んだわけです。
このブログは2つ目に作ったものなので、最初からある程度きれいに作れましたが、それはいろいろな方のブログをみて参考にしたり、Googleで「〇〇(テーマ名) カスタマイズ」「〇〇 色の変更」などで検索をかけて調べていきました。
テーマによおってはカスタマイズ記事を見つけるのが少し難しいこともありますが、JINはカスタマイズ記事を書かれている方が多く、JINの公式ウェブサイトにもカスタマイズの方法やおすすめサイトが出ているので、それらを見ていかれるとよいのではないでしょうか。
ただし、どのようにやっても最初から満足するものにはなかなかなりません。そこに時間をかけるよりも、まずは記事の中身を充実させていくことをおすすめします。
JINが初心者におすすめです、と私がいうのは、あまり細かいカスタマイズをしないでも、それなりに可愛い・きれいなブログを作ることができるからです。
きせかえ機能を使えば、そのままで本当にセンスの良いページを作れます。色を変えたい場合、配色のセンスが問われてきますが、そこはWEBカラーのサイトで色の組み合わせを調べたり、素敵だなと思うサイトの色を調べたり(カラーピッカーを使えばわかります)するといいでしょう。
配色はhttps://colorhunt.co/が参考になるかもしれません。
書くうちにだんだん思う通りのカスタマイズができるようになると思います。
・最初の記事は何を参考にして…
これは中身のことでしょうか?
かずきちさんのブログを拝見していないので、カスタマイズも中身も、具体的なアドバイスはむずかしいのですが…
いずれにしてもこれもいまはいろいろな方が初心者向けの記事やブログを書かれているので、それを探していかれるとよいと思います。
大切なのは
・読む人はどんな人か。年齢・性別・悩みや知りたいことまで考えて書く。
まず最初はこれにつきます。
あとは文体やリード文(導入の部分)の書き方など、テクニック的なところを洗練させていくとよいと思います…が、これも最初から上手に、はなかなかできません。
私はブログをはじめて丸2年です。だからすこしましになっているだけです。
記事は後からリライトできるわけですから、とにかく勉強しながら書いてみてください。
あまり具体的なアドバイスにならず申し訳ありません。がんばってくださいね。
[…] ワードプレステーマ「JIN」レビュー!初心者におすすめな理由と注意点は?【WordPress】 […]